Hulu, First Interactive Mobile Ad Unit
Hulu had proven that its premium ad-model and innovative video ad units were ahead of the game on web browser viewing, but we needed to prove that, along with the trends on viewing behavior, we could move into mobile and tablets fast.
There were a few major factors that would differentiate an interactive mobile ad unit and one for web:
- The mobile player is HTML-based and web is built in flash.
- This would mean we need to design and develop both.
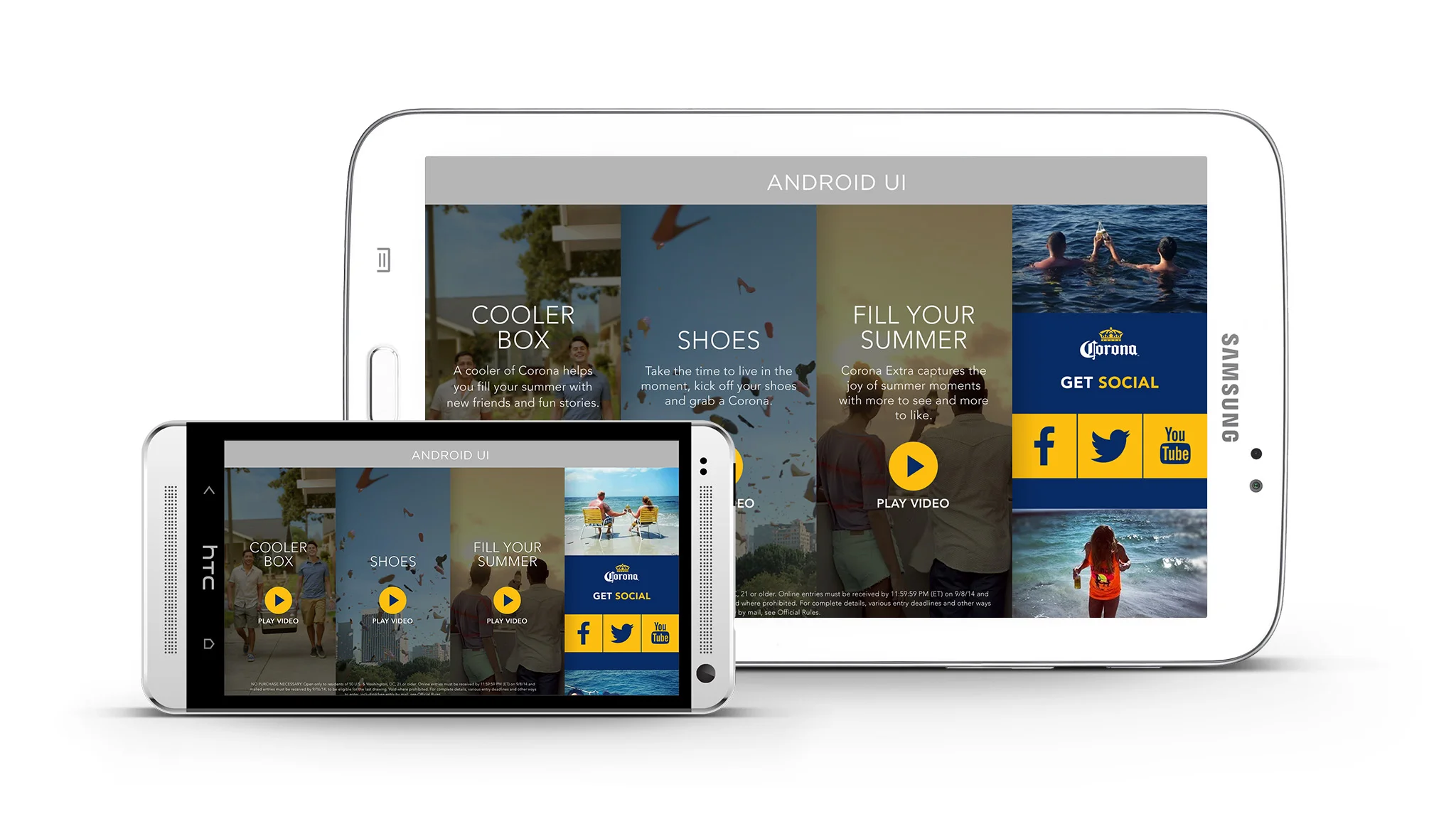
- "Mobile" means a wide varying set of aspect ratios that includes both phones and tablets.
- This would mean the html-based design would need to be designed and developed responsively
- The KPIs and "engagement" of these units is contextually different between a web viewing experience and a mobile in-app-based viewing experience.
- On web, viewers clicking out to an advertiser's location only means a new tab in the same browser you're viewing in.
- In mobile app, there potentially could be significantly more friction. Viewers would either need to be taken out of the app to a mobile browser, or we would need to develop a more robust in-app web browser
First pass: Mobile Geo-Location
I took an initial stab at constructing a basic "product" that could help the conversation between our Ad Solutions team, our development team, and our Ad Product Manager.
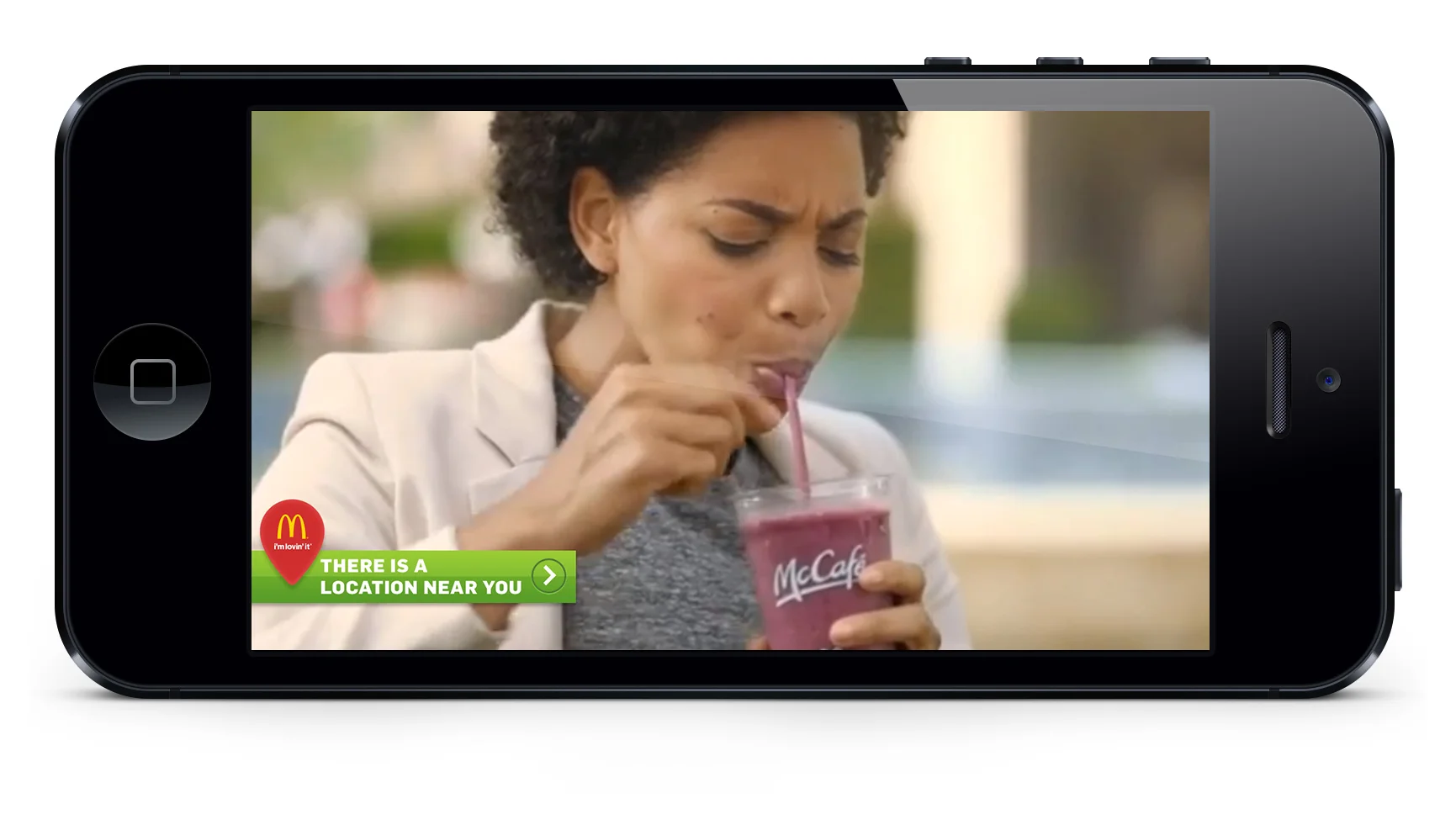
I decided to start with a geo-location-based interactive ad. This would force the team to look at using third-party APIs as well as a device feature like geo-location.
As we thought about design, we have to have a strict eye on all dynamic aspects of the unit.
- What assets are trafficked by our ad server.
- What copy is dynamic and how will it be managed?
- Should we design and build as templates for scalability or allow for more customization (essentially guaranteeing longer production times and resources)?
Wireframes
In an effort to think about this process from end-to-end, I also included recommendations for variable parameters in our ad-server tool. As our front-end developer and I ideated on features, we also made sure to think about how each thing would impact the process of trafficking, tracking, and reporting on these units.
Our first unit: Not a Map.
Developing new ad products is always a Chicken and Egg scenario. Do you use resources to develop an entirely new ad product first then go off and sell it? Or do you pitch ideas to advertisers, get a million dollars, then build the unit they're looking for in a way that can service future clients as well?
For this particular product, it was the later. Corona wanted to partner and be our first advertising partner to launch an interactive mobile ad unit. Luckily, they had just 1 KPI: get people to watch their ads. I know, why buy an interactive unit when all you want is what every other advertiser on Hulu gets?
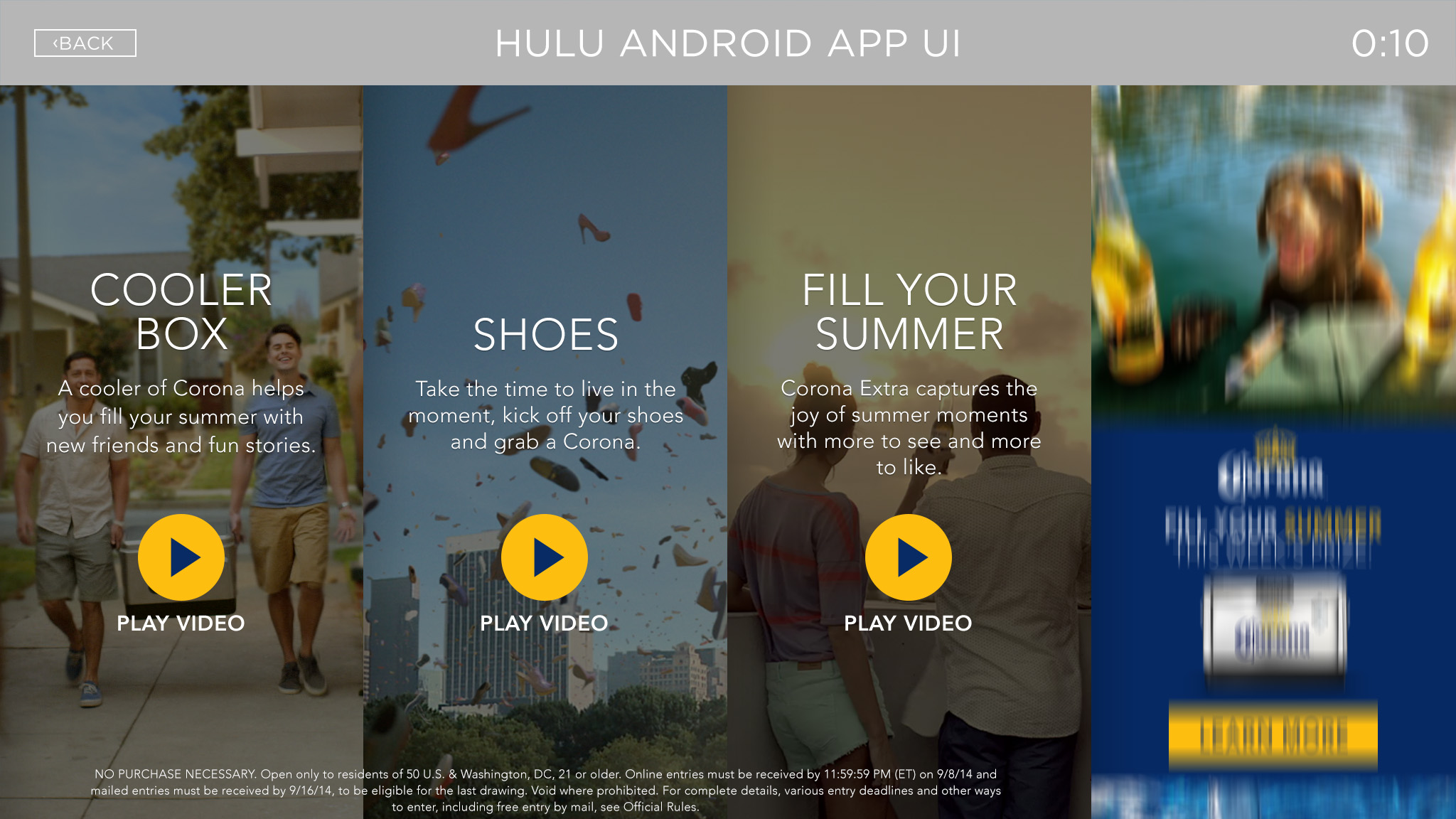
We designed and developed this video gallery unit from scratch. I say that with italics because Corona literally had zero assets to work with (except for 3 videos). Check it out below:
Designer: Kevin Sandlow, Hulu, Design Lead, Andres Montano
User Flow
Because this unit was using video views as it's primary interaction goal, this required us to make sure all of the logic and requirements were set correctly. Some questions:
- What is the "lean back" experience? Ie, what happens when a user does not interact?
- Because Hulu only counts an ad impression by a full length of video view time, how does the timer logic work if you do interact with the unit?
- Do users have a clean and intuitive way out of the ad once they've interacted? At what point do we surface that to them?
Final Storyboard